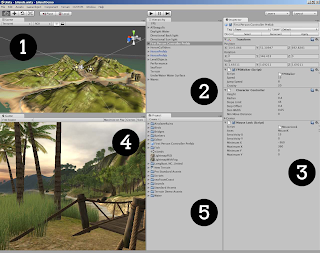
En esta tercera parte de los tutoriales de Unity vamos a comentar un poco la interfaz del programa. Su interfaz es totalmente personalizable, tiene un sistema de menús acoplables que nos permite colocarlos donde queramos. Esta imagen es la típica que trae la aplicación:
[1]Scene: es la ventana donde construimos nuestros niveles para el juego arrastrando los elementos, posicionándolos, etc. Ofrece distintas vistas típicas de los editores 3D (frontal, trasera, perspectiva, etc.) La ventana Scene viene acompañada con una serie de botones para realizar ciertas tareas, a continuación las describiremos y pondremos el atajo de teclado que tienen:
-Hand Tool (Q): esta herramienta nos permite navegar por la ventana. Para desplazarse simplemente haremos click con el botón izquierdo y arrastraremos. Si mantenemos la tecla Alt mientras realizamos la acción rotaremos la vista, con la tecla mantenida Ctrl haremos zoom y si mientras realizamos estas acciones pulsando Shift, aceleraremos estas funciones.
-Translate Tool (W): con este botón seleccionado, podremos mover nuestro objetos de la escena, a través de sus ejes x,y,z.
-Rotate Tool (E): sirve para rotar el objeto seleccionado alrededor del eje seleccionado.
-Scale Tool (R): con esta herramienta escalaremos el tamaño del objeto en la escena, arrastrando uno de sus ejes.
[2]Hierarchy: listado de los GameObjects que se están usando en el Scene actual. Si seleccionamos un objeto y pulsamos la tecla F situándonos en la ventana de Scene, centraremos la vista para mostrar ese objeto.
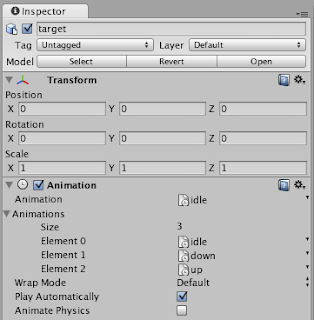
[3]Inspector: ventana de propiedades del objeto que tengamos actualmente seleccionado para configurarlo a nuestro gusto. Esta ventana servirá para configurar todo sobre Unity, es la ventana de herramientas por llamarlo de alguna manera. En próximos tutoriales iremos explicando cada apartado de este menú.
[4]Game: ventana donde se visualiza previamente nuestro juego y donde podremos jugar para hacer pruebas cuando pulsemos la tecla Play. También podremos elegir la relación de aspecto de nuestra ventana (normal, panorámica, etc.) para configurarlo a nuestros monitores. Si realizamos algún cambio mientras estamos probando nuestro juego, será solo temporal, en cuanto paremos la ejecución todo volverá a como estaba antes de ser ejecutado.
[5]Project: listado de todos nuestros Assets listos para ser utilizados en nuestra aplicación. Podremos modificar los objetos que tenemos, importar nuevos, etc. Además, viene acompañado del botón Create para crear nuevos scripts, prefabs , materiales, etc.
Y hasta aquí la tercera parte, en el próximo capítulo crearemos ya nuestro primer proyecto y nos pondremos a hacer cosas donde veremos resultados y nos motivará mucho más.
Un saludo.












No hay comentarios:
Publicar un comentario